e-Bergi dünyasından herkese tekrar merhaba! 14 Mart’ta başlamış olan Geleneksel Programlama Yarışmamız’ın hazırlıklarından ötürü bu ay dergimizin çıkış süresini biraz geciktirmek durumunda kaldık. Öncelikle bu durum için siz okurlarımızdan özür diliyoruz. Ancak bu gecikmenin içeriğimizden bir şey eksiltmediğini belirtmek isterim. Yine dopdolu bir yelpazeyle karşınızdayız! :)
Geçen ayki yazımda bu ay “Unity oyunlarımızı konsollara nasıl bağlayabiliriz?” başlığını yazacağımı söylemiştim; ancak bu soruya cevap vermeden önce sizlere anlatmak istediğim “iTween” adında yepyeni bir araç keşfettik. iTween’in işlevini Unity’de kullanılmak üzere geliştirilmiş basit, güçlü ve kolay bir kullanıma sahip animasyon geliştirme aracı olarak özetleyebiliriz. Genellikle Flash tabanlı uygulamalarda iki durum arasındaki geçişi sağlayan “tween” adlı bileşeni, bu araç ile oldukça etkili bir şekilde uygulayabiliyoruz. Çekirdeğinde, iTween herhangi bir değeri alıp başka bir değere belirlenen sürede canlandıran (animation) “ekleme yapma” sistemidir. iTween’in göze çarpan en önemli özelliğiyse, aklınızı yoracak hareket hesaplamalarını kapsayan kodlama yükünden sizi kurtararak, kendinizi neredeyse aksiyon filmlerinin yönetmeni gibi hissetmenizi sağlayacak hareket bazlı (action specific) bir sözdizimine (syntax) sahip oluşudur. Bu şekilde spesifik olarak karar verdiğiniz, uygulamak istediğiniz bir efektin uygulanma süresini azaltarak geliştirme aşamasında hızlı adımlar atmanızı sağlıyor.
iTween C# ile yazılmış bir fonksiyonlar bütünü aslında. Genel olarak Unity’de kullanılan JavaScript/Boo ve C# dillerinin haberleşme mantığındaki gibi, eğer kullandığınız dil JavaScript/Boo ise, projenizde “Assests” dizininin içerisinde “Plugins” isimli bir dizin yaratıp haberleşmek istediğiniz C# dosyasını -ki bizim durumumuzda bu dosya iTween- buraya koymanız gerekiyor. Eğer kullandığınız dil C# ise iTween dosyasını “Assets” dizininin içinde herhangi bir yere koyarak bu dosya ile haberleşmeyi sağlayabilirsiniz.

“Plugins” dizininin özelliğini de bu noktada belirtmek gerek. Eğer JavaScript ile C# kodunun haberleşmesini istiyorsanız C# olan dosyayı bu dizine koyarak bu dosyanın bu dizin dışındaki diğer komut dosyalarından daha önce derlenmesini sağlayabilirsiniz. Bu şekilde içinde C# ile yazılmış olan dosyadan kullanmak istediğiniz sınıf veya fonksiyonları JavaScript ile yazılmış olan kodun içinden çağırabilirsiniz. Bu durum herhangi bir JavaScript koduna C# kodundan erişmek için de geçerli. Bu durumda erişmek istediğiniz JavaScript kodunu içeren dosyayı “Plugins” dizinine koyup bu kodun daha önce derlenmesini sağlamalısınız. Bu yöntemin, fark edeceğiniz gibi, farklı dilde yazılmış dosya içeriklerinin haberleşmesinde kullanılması gerekiyor. Yine fark edeceğiniz gibi farklı dillerde yazılmış kodlarda iki taraflı referans verme işlemi uygulanamıyor; çünkü birinden birinin “Plugins” dizininde bulunması ve önceden derlenme (“earlier-pass”) şeklinde bir derlenme sırasının takip edilmesi gerekiyor.
Örneğin aynı nesneye atanmış iki JavaScript dosyası arasında haberleşirken:
var other : ScriptName;other = gameObject.GetComponent("ScriptName");other.DoSomething ();Örneğin aynı nesneye atanmış iki C# dosyası arasında haberleşirken:
ScriptName other;other = gameObject.GetComponent("ScriptName") as ScriptName;other.DoSomething();Örneğin “Plugins” dizininin içine konmuş “ScriptName” adlı JavaScript koduna, C# ile yazılmış ve herhangi bir nesneye atanmış koddan:
ScriptName.DoSomething();şeklinde direk ulaşmak mümkün.
Konudan birazcık saptım galiba, ben iTween’i anlatmaya geri döneyim. :)
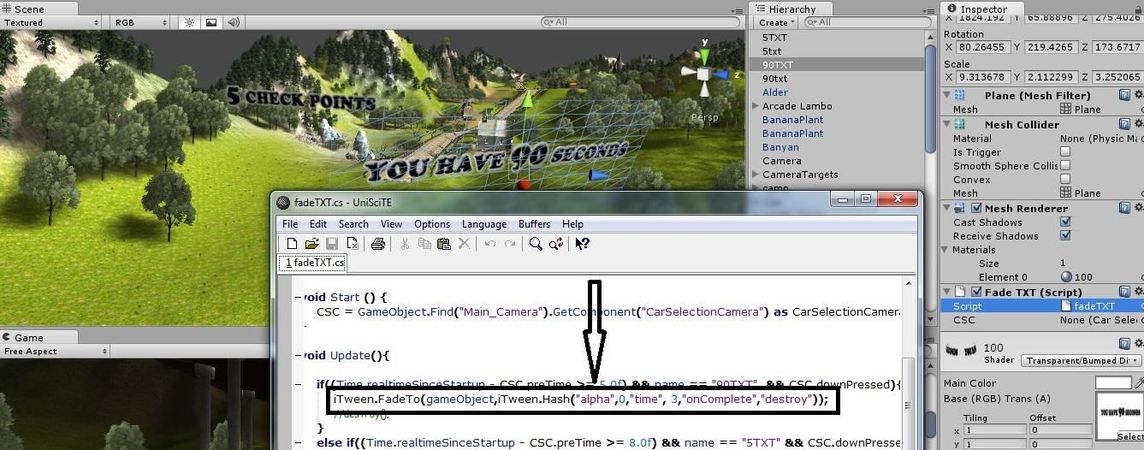
iTween’in diğer bir artısı da şüphesiz ücretsiz olarak hem kendi sitesinden hem de Google Code deposundan indirilebiliyor oluşu. Geriye sadece kendi sitesinde oldukça güzel istiflenmiş olan belge dökümünden (documentation) istediğiniz efekti verecek olan animasyonu kullanmanızı sağlayacak fonksiyonların kullanımını öğrenmek kalacak. Örneğin çalışma alanınıza koyduğunuz herhangi bir üç boyutlu yazının yavaş yavaş kaybolmasını istiyorsunuz. Bunun için tek yapmanız gereken bir yavaş yavaş sönme (fadeout) animasyonu yaratacak olan fonksiyonu kodunuzda çağırmak. Belge dökümü kısmında buna yakın bir fonksiyon ismi aradığınızda karşınıza aşağıdaki çıkacaktır:
**FadeTo(GameObject target, float alpha, float time) :** target hangi nesnenin yavaş yavaş kaybolacağı, alpha
animasyonun sonunda hangi donukluk (opacity) değerine sahip olacağı, time ise tüm animasyonun kaç saniyede olacağı,
yani yok olma süresi.Bu fonksiyonu üç boyutlu metin nesnenize atadığınız kod dosyasında şu şekilde çağırabilirsiniz:
iTween.FadeTo(gameObject, 0, 3); //yani üç boyutlu metnimizin donukluk (opacity) değeri 0 oluncaya dek
//(görünmez oluncaya kadar) geçen sürenin üç saniye olmasını istiyoruz.
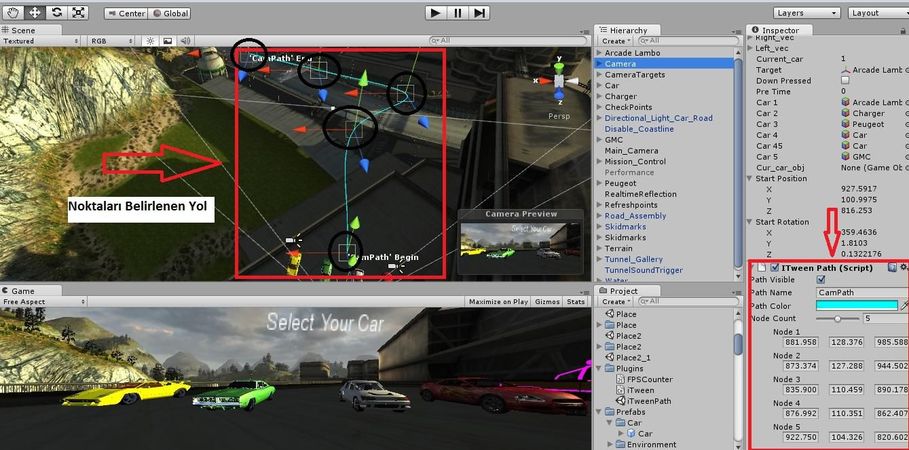
İşte tek bir satırla istediğimiz animasyonu metnimiz üzerinde görebileceğiz. Bu fonksiyonların haricinde, iTween bize fazladan bir de “iTweenPath” isimli bir ek editörü ve kod dosyası sağlıyor. Bu eklentinin bir başka özelliği ise kullanıcıya çalışma alanındaki nesnelerin belirleyebildiği noktalardan geçmesini sağlayan bir hareket animasyonu sağlıyor olması. İndirilen bu kod dosyasında, belirleyeceğiniz yol üzerinde hareket etmesini istediğiniz nesneye atandıktan sonra, sadece kaç tane noktadan geçmesini istediğinizi ve bu noktaların pozisyonlarının ne olmasını gerektiğini ayarlamanız yeterli. Örneğin, bir oyun yarışının başında, yarışma başlamadan önce kameranın arabanızın etrafında ‘artistik’ bir tur atmasını istiyorsunuz. Bunun için gereken adımlar şöyle:
iTween.MoveTo(gameObject, iTween.Hash(
"path", iTweenPath.GetPath("YourPath"),
"time", 15,
"easetype", iTween.EaseType.easeInOutQuad,
"onStart", "endFunction",
"looktarget", startPosition));
endFuntion();- iTweenPath, istenilen nesneye kod dosyası olarak atanır.
- Eklenti ile gelen editörde, kaç tane noktadan geçeceği sayı ile belirlenir ve bunların pozisyonları ya gizmolar kullanılarak el ile ya da açılan editörden girilir.
- Ardından iTween.MoveTo fonksiyonu ile belirlenen bu yol şu şekilde ilişkilendirilir:

Burada özet olarak istenen şey, nesnenizin belirlediğiniz başlangıç noktasından bitiş noktasına 15 saniyede gelerek bir kamera hareket animasyonu yaratması ve tabii ki izlediği yolun ve bu noktaların bilgisinin, yarattığınız “YourPath” adlı takip edilecek yoldan gelmesi.
iTween, Unity kullanımını animasyon noktasında ciddi biçimde basitleştirerek Flash kolaylığını bize sağlaması açısından oldukça faydalı olabilecek bir kaynak. Teker teker hesaplamalar yapmak yerine, kodla çok uğraşmayan veya uğraşmak istemeyen biri olarak, çağırılan birer satırlık fonksiyonlarla iTween, beklediğiniz etkinin fazlasını size sağlayacaktır. Umarım siz de bu aracı benim kadar sevmişsinizdir. Bir dahaki yazımda görüşmek üzere, Unity sizinle olsun! :)
Kaynaklar
- http://itween.pixelplacement.com/index.php
- http://pixelplacement.com/2010/12/03/visual-editor-for-itween-motion-paths/
- http://unity3d.com/support/documentation/ScriptReference/index.Script_compilation_28Advanced29.html
- http://unity3d.com/support/documentation/ScriptReference/GameObject.GetComponent.html