Dijital Sanat Nedir?
E-bergi dünyasından herkese merhaba! Bu ayki yazımla birlikte kısa süreli yeni bir seriye başlamak istiyorum. Özel olarak ilgilendiğim ve ilgilenenlerin de hoşuna gidebileceğini tahmin ettiğim bir alandan ve uygulamalarından bahsetmek üzere sizleri yazımla baş başa bırakıyorum. :)
Konumuz dijital ortamda sanat yapmak, yaratıcı ürünleri bilgisayarlı ortamda ortaya çıkarmak olunca, bu alandaki özgürlüklerimizin sınırlarını keşfetmeden önce, öncelikle terim ve tanımlamalarla bilgilerimizi temellendirmek gerektiği düşüncesindeyim. Öncelikle dijital sanatın tanımını yaparak başlayabiliriz. Dijital sanat dijital teknolojileri kullanan tüm sanatsal yapıtları, uygulamalarını ve ortaya çıkışlarını kapsayan geniş bir alandır. 1970'lerden beri 'bilgisayar sanatı', 'çokluortam sanatı' gibi çeşitli adlandırlamaların kullanıldığı bu alan için son olarak 'dijital sanat' tanımlaması, medya sanatı kavramının bir alt kolu olarak kullanılmaya başlanmıştır. Bilgisayarların yaşamımızdaki yerinin gün geçtikçe artması sonucunda geleneksel çizim, resim ve heykel sanat dallarının yerini 'ağ sanatı', 'dijital kurgu sanatı' ve 'sanal gerçeklik' başlıkları altında bilgisayarlı ortamda geliştirilen sanat almaya başlamıştır. Öyle ki; bir sanatçının yeteneğine sahip olmasanız bile, bu ortamda 'dijital sanatçı' ünvanıyla birlikte, grafik programlarının da yardımıyla, kendinizi yeterince 'sanatçı' hissedebileceğiniz ürünleri ortaya çıkarırken bulabilirsiniz. :) Dijital sanatın en belirgin dallarını sıralayacak olursak:

- Bilgisayar Sanatı
- Bilgisayar Grafiği
- Dijital İllüstrasyon
- Dijital Boyama
- Dijital Fotoğrafçılık
- Bilgisayarla Geliştirilen Müzik
- Fraktal Sanatı
- Özel Film Efektleri
- Hareket Grafiği
- Fotoğraf Manipülasyonu
- Video Sanatı
- Video Oyunu Tasarımı ve Grafiği
Görsel Medyada Dijital Ürün Yaratma Teknikleri
Dijital sanat tekniklerinin uygulama alanlarına bakacak olursak, dijital sanat genel olarak medyada reklamcılar ve film yapımcıları tarafından özel efektlerin üretiminde kullanıldığını görüyoruz. Dijital sanat tamamen bilgisayar ile üretilmiş(fraktal veya algoritmik sanat) grafikleri, taranmış fotoğrafları ya da vektör grafik programları yardımı ile fare veya grafik tabletle çizilen bir resmi içerebilir.
Daha da belirgin bir alan olan 'dijital boyama'ya doğru yol alırken biraz da onun tanımından bahsedelim. Dijital boyama; suluboya, yağlıboya, kuruboya gibi bilinen geleneksel boyama tekniklerinin bilgisayar, tablet ve bir yazılım aracılığıyla fiziksel bir ortam yerine dijital ortamda uygulanabilmesidir. Dijital boyama bilgisayar tarafından üretilmiş (computer-generated) olması noktasında dijital sanattan ayrılır; çünkü dijital boyamada belirli bir modelden bir resim yaratma (rendering) durumu yoktur. Sanatçı direk olarak boyama tekniklerini kullanarak bilgisayarda dijital bir resim çizer. Tüm dijital çizim programları, fiziksel ortamda kullanılan fırça ve boyama efektlerini çok iyi bir şekilde taklit etmeye çalışır; öyle ki geleneksel fırçalar yağlı, akrilik, pastel, kurşun, kömür ve mürekkepli olmak üzere dijital olarak stilize edilir. Pek çok dijital boyama programında kullanıcıya, doku ve şekil özelliklerini farklı şekillerde birlikte kullanarak kendi fırçasını kendisinin yaratması şansı da tanınır. Bu özgürlük ile bir anlamda geleneksel boyama ile dijital boyama arasında bir köprü kurulur.
Dijital boyama prodüksiyon sanatında pek çok alanda kullanılır. Genel olarak filmler, televizyon ve video oyunları için konsept tasarımlarında sıkça kullanılır. Dijital boyama programlarına bakarsak:
- Adobe Photoshop
- Corel Painter
- ArtRage
- GIMP
- openCanvas
gibi programlar sanatçılara -ya da sanatçı adaylarına- tuval, boyama araçları, karışık paletler ve pek çok renk yelpazesiyle fiziksel boyamaya oldukça yakın bir ortam sağlar. Dijital ortamda boyama yapmanın en önemli avantajı, kuşkusuz size sağlanan iyi organize edilmiş ortam ve çalıştığınız ortamı fazla dağıtmadan temiz bir iş çıkarmak olsa gerek. :) Benim ise en sevdiğim özellik gerçek hayatta yapamadığımız etkisi. :) O halde, şimdi, çalışmalarımıza kendi fırçamızı yaratarak başlayabiliriz. Ardından fotoğraf manipülasyonuyla ilgili bir örnek de vereceğim ve uygulamayı da kendi bilgisayarınızda yapmak üzere sizlere bırakacağım. Program olarak ise Photoshop CS5’ i kullanacağım.
Bölüm 1: Kendi Fırçanızı Kendiniz Yaratın

Adım 1 : İşe öncelikle fırça haline getirmek istediğimiz görüntüyü yaratmakla başlıyoruz. Bunun için tarattığınız veya zaten dijital ortamınızda olan hoşlandığınız bir resmi Levels, Filters ve hali hazırda bulunan fırçaları kullanarak yeni fırçanız için ideal, temel bir resim haline getirmeniz gerek. Ben de içinde mürekkep ve su etkilerinin göründüğü bir resmi kullanarak işe başladım. Şimdi ise bu resmin özelliklerini Image > Adjustments > Levels yoluyla değiştirerek siyah ile beyaz arasındaki renk dağılımını ve yoğunluğunu istediğiniz değerlere çekin.
http://e-bergi.com/2010/ekim_ekler/Part1_firca/yazi_2.jpg
Adım 2 : Levels seçeneğinden istediğiniz kontrast değerlerini yakaladıktan sonra Filters sekmesinden bazı filtreleme özelliklerini kullanarak resimdeki şekillerin daha da belirgin çıkmasını sağlayın ve fiziksel dünyada fırçanın yaratabileceği noktasal kirlilikleri de yaratabilmek için filtreleme seçeneklerinden uygun olanı kullanın.
http://e-bergi.com/2010/ekim_ekler/Part1_firca/yazi_3.jpg
Adım 3 : Orijinal resmi birkaç kez kopyaladıktan(duplicate) sonra, filtrelenmiş olan katmanın üzerine yerleştirin. Her katman için katmanların üzerinde sağ tıklayarak karıştırma seçenekleri(Blending Options) sekmesinden karıştırma değerlerini değiştirerek en iyi seviyedeki doku/şekil dengesini sağlayıncaya kadar üzerlerinde oynamaya devam edin.
http://e-bergi.com/2010/ekim_ekler/Part1_firca/yazi_4.jpg
http://e-bergi.com/2010/ekim_ekler/Part1_firca/yazi_4_4.jpg
Adım 4 : Kendi fırçanızı yarattığınız ve diğer resimler üzerinde kullanacağınız zaman fırçanızın boyutunu zaman zaman büyütüp küçültme gereği duyacaksınız. Bu gibi durumlarda fırçanızın etkisini daha iyi bir şekilde görebilmek için fırçanızı en yüksek çözünürlükte kaydetmeniz gerekir. Ne var ki fırçanın çözünürlüğü ne denli fazla olursa, çizim performansının da o denli az olacağını unutmayın. Şimdi sıra, fırçamızın görüntüsünü oluşturacak olan bu resmi fırça olarak kaydetmeye geldi. Bunun için Edit > Define Brush Preset yolunu izleyip fırçamıza isim verdikten sonra OK tuşuna bastığınızda artık fırçanızı Brushes penceresinde görebilir ve diğer fırçalar gibi istediğiniz zaman kullanabilirsiniz.
http://e-bergi.com/2010/ekim_ekler/Part1_firca/yazi_5.jpg
http://e-bergi.com/2010/ekim_ekler/Part1_firca/yazi_6.jpg

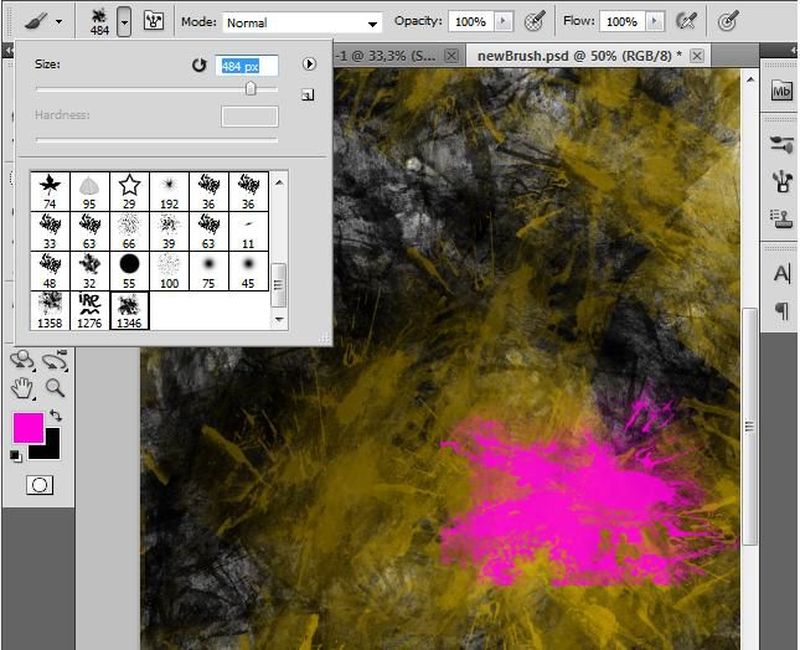
Adım 5 : Şimdi ise fırçamızı Smudge aracını seçtikten sonra nasıl etkili bir biçimde kullanabileceğimize bakalım. Yapmamız gereken değişiklikleri sadece Fırça Paneli'nden uygulayabiliriz. Özellikle kullanabileceğimiz iki değişken Shape Dynamics ve Scattering. Shape Dynamics'in bize sunduğu seçenekler: fırça darbelerinin sıklığı ve doğrultuları. Scattering ise fırça darbelerini dağıtarak Smudge özelliğini kullanırken daha yumuşak bir etki yaratmamızı sağlar.
http://e-bergi.com/2010/ekim_ekler/Part1_firca/yazi_7.jpg
http://e-bergi.com/2010/ekim_ekler/Part1_firca/yazi_8.jpg
http://e-bergi.com/2010/ekim_ekler/Part1_firca/yazi_9.jpg
Son Adım : Fırçanızı tüm bu ayarlamaları keyfinize göre düzenledikten sonra istediğiniz çizimde kullanmak üzere diğer fırçaların arasında saklı tutabilirsiniz. İyi fırçalamalar ! :)
Bölüm 2: Fotoğraflarla Montaj

Öncelikle montajda kullanacağımız tüm fotoğrafları(5 adet) psd dosyası olarak aşağıdaki linkte bulabileceğinizi söyleyerek yazıma başlamak istiyorum. Bu bölümde birbirinden bağımsız fotoğrafları birleştirerek nasıl bir bütün efekti yaratabileceğimizi anlatmaya çalışacağım**.**
http://e-bergi.com/2010/ekim_ekler/Part2_indirilebilir_ekler.rar
Adım 1 : Öncelikle üzerinde çalışacağımız alanı File > New sekmelerine tıklayıp, ardından da, genişliği 2020, yüksekliği 1032 piksel ve çözünürlüğü de 300 piksel/inç olarak ayarladıktan sonra yarattığımız tuvalde çalışmamıza başlayabiliriz.
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_1.jpg
Ekte gördüğünüz resimleri şimdi teker teker Photoshop'ta açarak bu tuvalimize ekleyeceğiz. İlk kullanacağımız resim sahil resmi olacak. Kendi yarattığımız boş tuval dururken, bu deniz kıyısı resmini de Photoshop ile birlikte ayrı bir pencerede açalım. Ardından taşıma aracıyla(Move Tool) bu resmin üzerine tıklayıp kendi boş çalışma tuvalimizin penceresine ve ardından üzerine sürükleyin. Böylece deniz kıyısı resmi, arkaplanın üzerinde bir katman (layer) olarak kendi tuvalimizin üzerine taşınmış oldu.
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_2.jpg

Ardından toprak sanki sular altında kalmış havasını yaratabilmek için deniz kıyısı katmanı seçili iken, yine taşıma aracıyla, resmi toprak gözükmeyecek kadar aşağıya doğru sürükleyelim. Resimdeki eğik olan su çizgisini düz yapabilmek için ise, kolay bir yöntem geliyor şimdi. Eyedropper Tool'un üzerine uzun tıkladığımızda sağında açılan ekstra araçlardan cetvel aracını (Ruler Tool) seçelim. Bu aracın özelliği çizdiğiniz çizginin yataya göre ne kadar açı yaptığını otomatik hesaplaması. Bu aracı seçtikten sonra resmin eğik olan deniz suyu çizgisinin bir tarafına tıklayıp basılı tutarak diğer tarafına kadar bir çizgi çektiğimizde ve Image > Image Rotation > Arbitrary dediğimizde, normalde isteğe bağlı bir açı değeri girebileceğimiz alanda bu durumda açı olarak önümüze, aslında cetvelin çizdiği çizginin yatayla yaptığı açı geliyor. Bu nedenle bu değerde tüm resmi saat yönünün tersine çevir dediğimizde (ccw) tüm resim suyun düz bir çizgi halinde olabilmesi için kendini doğrultacaktır.
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_3.jpg
Ardından Edit > Free Transform yolunu izleyerek resmimizin boyutlarını tam olarak tuvali kaplayacak şekilde yerleştirebileceğiz. Bunun için kolay bir yöntem ise tuşuna basarak resmi köşelerinden genişletip tuvale yerleştirmek olacak; çünkü Free Transform seçili iken, yani resmimizi boyutlandıracağımız zaman, eğer tuşuna basıp ölçeklendirmeyi yapar isek sabit nokta merkez kabul edilir ve köşelerden tutup genişletirsek merkez tabanlı bir genişleme olacaktır. Ardından tuşuna basarak bu işlemi tamamlamış oluruz. En alttaki resmimizi artık yerleştirmiş bulunuyoruz. Eğer Shift'e basılı tutarak yeniden boyutlandırma işlemini yaparsak uygulama noktamızın tam karşı yönündeki nokta(veya doğrultu) sabitlenir ve ona göre boyutu değiştirilir. Bunu deneyerek kendiniz de keşfedebilirsiniz.
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_4.jpg
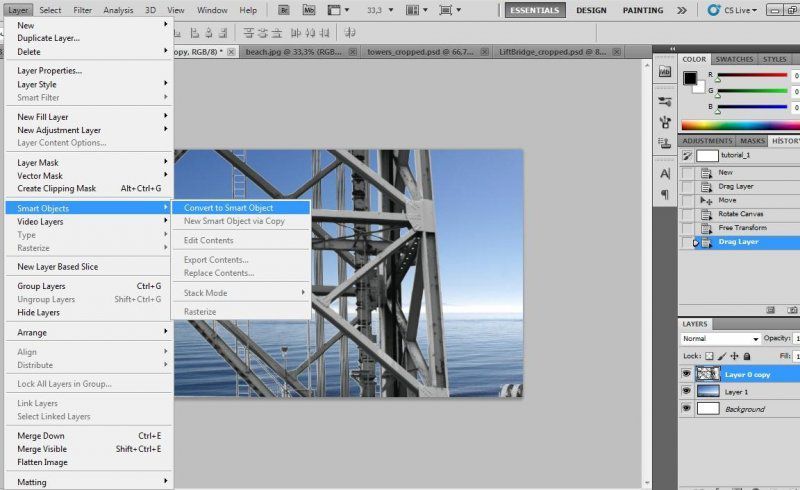
Adım 2 : Fon olarak kullanacağımız resmi ekledikten sonra, figürleri koymaya ve efektleri eklemeye başlayabiliriz. Öncelikle duman efektini kullanacağımız, platform görünümlü, tuvalimize eklenmesi kolay olsun diye önceden kırpılmış olan yapıyı Photoshop'ta açtıktan sonra bir önceki resim gibi taşıma metodu ile tuvalimize bir başka katman olarak ekleyelim. Ardından, tüm resim üzerinde yapılabilecek değişikliklerin bu katmanı etkilememesi veya tekrar tekrar ölçeklendirirken kalite kaybı olmaması için bu katmanı Smart Object olarak belirlememiz gerek. Bunu da Layer > Smart Object > Convert Smart Object seçeneklerinden uygulayabiliriz.
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_5.jpg
Sonrasında ise bu fotoğrafı da tuvalimiz üzerinde ölçeklendirebilmek için bu katman seçili iken Edit > Free Transform seçeneklerini takip edip kombinasyonunu kullanarak resim üzerinde yuvarlak biçiminde beliren noktayı istediğimiz yere sürüklersek o noktaya doğru oransal bir şekilde ölçeklendirmeyi sağlayabiliriz. İlk figürümüzün büyüklüğünü ve konumunu istediğiniz şekilde ayarlayabilirsiniz; ancak tuvalimizin üzerine resmi ilk taşıdınızda , eğer Free Transform aracının kenar çizgilerini göremezseniz yukarıdaki seçenekler çubuğundan Maintain Aspect Ratio dedikten sonra W (width) veya H(height) değerlerinin yüzdesini azaltarak da boyutu oranlayıp küçültebilirsiniz.
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_6.jpg
İlk figürümüzü yerleştirdikten sonra isterseniz bu katmanın kopyasını alarak(duplicate) daha uzakta bir platform daha yaratabilirsiniz. Daha uzakta olan bu figürünüzün uzakta olduğunu hissettirmek için ise Blur Filtresini ekleyebilirsiniz. Ancak Smart Object olarak kaydedilen katmanlar Blur edilemeyeceği için, Smart Object olan katmanın üzerine gelip sağ alt köşesindeki göstergeyi tıkladığınızda bu katmandaki figürü geçici bir psd dosyası olarak ayrı bir Photoshop penceresinde açacaktır. Ve bu geçici dosyada figür resmimiz üzerinde yapacağımız değişiklikleri kaydettiğimiz zaman çalışmayı sürdürdüğümüz tuvalimiz üzerindeki figürde de değişiklikler etkili olacak ve güncellenmiş olarak görülecektir. Bunu çalışma alanınızın içinde başka bir çalışma alanı olarak düşünün. Bu yeni açılan pencerede tek katman olan asıl figürümüzü kopyalayarak onun üzerinde blur işlemine devam edebiliriz. Duplicate işleminin sebebi ise, bu 'smart object'imizde istediğimiz zaman tekrar blur işlemini geri alabilmek için, orijinal figür resmimizi bozmama istediğidir. Bu nedenle, yeni açılan figürümüzün yer oldığı psd dosyasında yeni yarattığımız kopya katmanı üzerinde blur işlemini yapalım. Bunun için Filter > Blur > Gauissan Blur sekmelerini tıklayıp, blur etkisini görmek istediğimiz yarıçap değişkenini kendinize göre ayarlayın.
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_7.jpg
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_8.jpg
Blur seviyenizi ayarladıktan sonra Save dediğinizde değişiklikleri görebilirsiniz. Araçlar penceresinden Yakınlaştırma Aracı(Zoom Tool)'u seçip değişiklik yaptığınız figürlere zoom yaparsanız, farkı fark edeceksinizdir. Daha uzakta yarattığınız katmandaki Smart Object figürü için de aynı uygulamaları tekrar edeceksiniz, daha da fazla blur etkisiyle tabi ki(çünkü daha uzakta).
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_9.jpg
Adım 3 : Şimdi ise işimiz suyun üzerine yerleştirdiğimiz iki platform figürünü daha da denizin içindeymiş gibi göstermek. Bunun için uygulayacağımız özellik Layer Mask. İki katmanımız da Smart Object olduğu için uygulayacağımız maskelerle sadece kendi katmanlarında değişiklik yapabileceğiz. Maskın özelliğini bu şekilde ifade edebiliriz. Yapacağımız işlemler ise şunlar; Smart Object katmanlarındayken katmanlar penceresindeki Add Layer Mask seçeneğini tıklamak veya katmanı alıp bu sekmenin üzerine sürüklemek. Ardından katmanlar penceresinde, katmanımızın yanında siyah veya beyaz bir çerçeve belirecek. Burası bizim maske alanımız. Katmanımızın bir kısmını silmek istiyorsak, eğer bu çerçeve siyah ise beyaz, beyaz ise siyah fırçayla çalışmamız gerek. Aynı zamanda seçenekler penceresinden de opaklığı %100 e çıkarmakta fayda var. Fırçayla platformun ayaklarından biraz sildiğimiz vakit, sanki suyun içindeymiş gibi görünmesini saylayacağız.
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_10.jpg

Ardından Space tuşuna basılyken fareyi basıp sürüklersek el aracı(Hand Tool) etkisini yaratacak ve tuvalimiz üzerinde hareket etmemizi sağlayacaktır. Bu da bir başka kısa yol tuşu olsun :) Ardından daha uzaktaki yarattığımız platform figürüne de aynı şekilde maske uygulayalım. Aynı şekillerde diğer hazır fotoğrafları da(baca kulesi) çalışma tuvalimize ekleyip boyutlarını, blur özelliklerini ve maskelerini ayarladıktan sonra şimdi ise kimi figürler üzerinde duman efekti nasıl yaratılır ona bir bakalım.
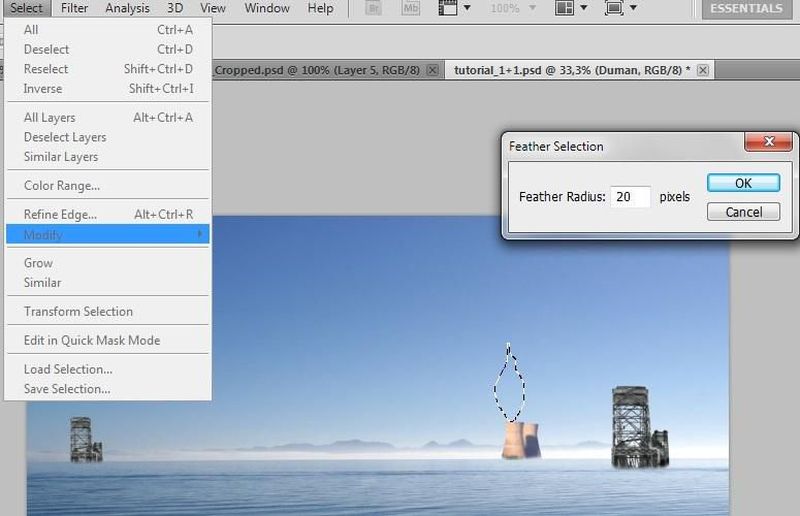
Adım 4 : Yaratacağımız duman efekti için öncelikle yeni bir katman yaratıp, kement aracını seçtikten sonra oluşturduğumuz katmanlardan biri olan baca figürünün üzerinde duman olmasını istediğimiz alanı seçelim. Ardından da Selecect > Modify > Feather sekmelerine tıklayarak, seçtiğimiz duman alanın kenarlarını verdiğimiz yarıçap miktarı genişliğinde yumuşamış kenarlara dönüştürürüz.
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_11.jpg
D ve X tuşlarıyla önplan ve arkaplan renklerini kısayolla değiştirerek, önplanı beyaz ve arkaplanı siyah yaptıktan sonra bu seçili alanımıza filtre uygulayacağız. Bunun için Filter > Render > Clouds sekmesini seçmemiz yeterli. Ardından Select > Deselect sekmesini tıkladığımızda seçili alan çizgisi ortadan kalkacaktır. Eğer bulutlar çok yoğun gözüktü derseniz, katmanın opaklığını Layer penceresinden düşürebilirsiniz.
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_12.jpg
Adım 5 : Şimdi sıra geldi, en önemli olan hayvan figürümüzü tuvalimize yerleştirmeye. Bunun için fil resmimizi photoshota açtıktan sonra hareket aracı ile kendi tuvalimize sürükledikleyip Free Transform ile boyutunu ilk adımdaki gibi ayarlayıp, istediğimiz yere hareket aracı ile yerleştirebilirsiniz. Ardından da yine fil fügürümüzün olduğu katmanı Smart Object' e ilk adımdaki gibi çevirelim. Ardından ise filin ayakları suyun içine girmiş görüntüsü verebilmek için yine fil katmanına katman maskesi uygulayarak Adım 3 'te uyguladığımız yöntemleri burada da takip edelim. Fırçanızın boyutunu, opaklığını ve sertliğini ayarlayabilmek için tuvalimizin üzerinde ve fırça aracı seçiliyken farenin sağ tuşuna tıkladığınızda açılan pencerede ve yukarıdaki fırça penceresinden de değişiklikler yapabilirsiniz.
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_13.jpg

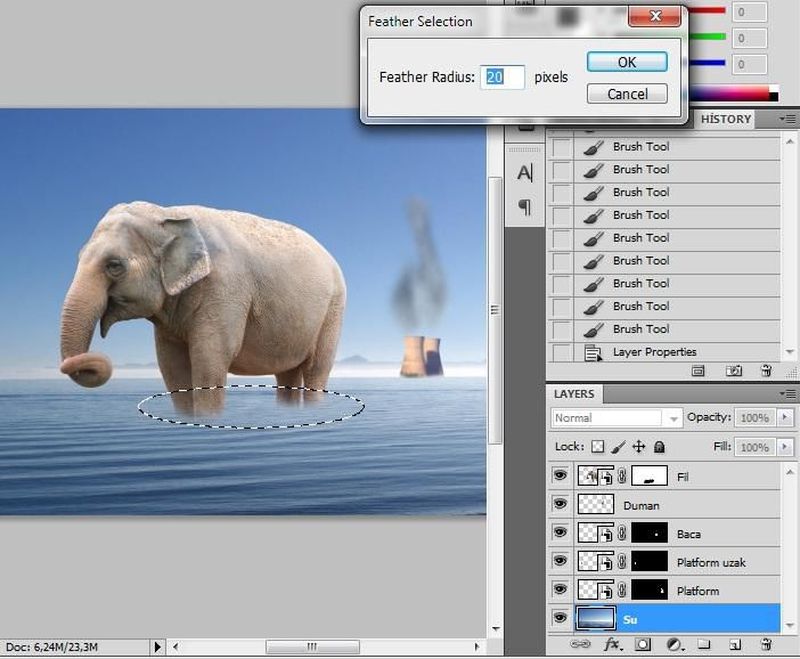
Ayakları da maske ile biraz sildikten sonra, suyun olduğu katmanda iken, Eliptik Marquee Aracı' yla filin ayaklarının suya girdiği yerlerin etrafında bir dalgalanma yaratmak için, ayaklarını çevreleyecek şekilde, farenin sol tuşuna basılı tutarak bir alan seçelim. Bu alanı beliren çizgilerin üzerine gelip farenin sol tuşuna basılı tutarak istediğiniz daha uygun bir konuma taşıyabiliriz. Seçili yerin kenarlarını yumuşatmak için önceden de kullandığımız gibi Feather özelliğinden yararlanalım. Bunun için Select > Modify > Feather sekmelerine tıklıyor ve yumuşatma genişliğini belirleyen açı değerini 20 derece olarak girebiliriz.
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_14.jpg
Sonra ise, o alanın biraz da dalgalı olduğunu gösterebilmek için seçili alana filtre uygulayacağız. Bunun için, eliptik alan seçili iken Filter > Distort > Twirl seçeneğini tıklayalım. Ardından çıkan pencerede kıvrım açısını 200 civarında olarak ayarlayıp işlemi tamamlıyoruz.
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_15.jpg
Şimdi ise ön ve arka ayaklarını yine eliptik Marquee aracıyla seçerek, seçimin kenarlarını da önceden yaptığımız gibi feather özellikleriyle yumuşatıp, bu sefer suyun üzerinde zikzak görüntüsü oluşturabilmek için Filter > Distort > ZigZag filtresini kullanacağız. Açılan penceredeki miktar, stil ve kabartma çizgileri miktarını önizlemeye bakarak istediğiniz değerleri verebilirsiniz.
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_16.jpg
Aynı şekilde arka ayaklar ve hatta tüm ayakları alacak şekilde de düzenleyebilirsiniz. Ayrıca en son kullandığınız filtre tipini de yukarıdaki çubukta Filter sekmesine tıkladığınızda en üstte görebilirsiniz. Photoshop' un bizim için sağladığı diğer bir kolaylık da bu olsa gerek.
Adım 6 : Şimdi ise sıra geldi filimize kanat eklemeye :) Ekteki wings psd dosyasında kanatlar iki ayrı katman olarak kaydedilmiş durumda. Çünkü sağ ve sol kanadı ayrı şekillerde konumlandırıp değişiklikler yapacağız. Kanatları Photoshop ile açtıktan sonra taşıma aracıyla(Move Tool) sol kanat katmanı seçiliyken sol kanadın resmini sürükleyip kendi çalışma tuvalimizin üzerine bırakıp yeni bir katman oluşturmuş oluyoruz. Katmanımızın ismini de yazılı olan kısımda üzerini çift tıklayarak “sol kanat” olarak değiştirebilirsiniz. Ardından da sağ kanat katmanı seçiliyken onu sürükleyip kendi çalışma tuvalimize katman olarak ekliyoruz. Ancak bu noktada katmanların hangisinin diğerinin üzerinde veya altında olacağı önemli. Sağ kanadın fil resminin üzerinde olması için, sağ kanat katmanı seçili iken, katmanlar penceresinde bu katmanı farenin sol tuşuna basılı olarak sürükleyip, fil katmanını üzerine yerleştirmelisiniz.
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_17.jpg
Sadece sağ kanatla çalışmaya başlayalım. Eğer sol kanadın olduğu katmanı görmek istemiyorsanız, şimdilik katman penceresinde, sol kanadın olduğu katmanın sol tarafındaki göz resmi olan küçük pencereye tıklamanız yeterli. Şimdi sağ kanat katmanına geri gönüp, Move Tool ile istediğimiz konuma hareket ettirip, bu katmanı Smart Object'e çevirerek maske uygulayabiliriz önceki adımlardaki gibi. Add Layer Mask dedikten sonra boyama fırçasıyla birlikte, fırçanın yumuşaklığını ve boyutunu ayarlayarak, kanadın gövdeyle birleştiği noktaları biraz da yumuşak ve az belirgin yapabiliriz.(bir nev-i silme işlemi) . Sağ kanat için maskeleme işlemini bitirdiğimizde, sol kanadı da hareket aracıyla uygun posizyona getirdikten sonra şimdi kanatların su üzerindeki gölgelerine geçelim. Suyun üzerinde “gölge” adında yeni bir katman oluşturarak işe başlayabiliriz. Bunun için yumuşak bir boyama fırçası seçip, boyutunu ayarladıktan sonra ön plan rengi siyah iken gölge olması ihtimal yerleri boyamakla başlıyoruz. Eğer çok taşırdığınızı düşünürseniz Erase Tool ile silebilirsiniz. Ardından katmanın opaklığını katmanlar penceresinden azaltıp, gölge havasını daha etkili bir şekilde verebilirsiniz.
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_18.jpg
Ayakların suya girdiği noktaları daha da gölge yapabilmek için su katmanı seçili iken, araçlar penceresindeki hızlı maskeleme aracını seçip boyama fırçasıyla ayakların olduğu yerleri boyayalım.
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_19.jpg
Fazlalıkları Erase aracı ile silip, ardından tekrar standart modda düzenlemeye geçmek için yine aynı aracı seçelim. Böylece maskeleme sırasında çizdiğimiz alan seçilmiş olacaktır. Eğer seçilen alanın tersi seçili durumda ise bunu Select > Inverse seçeneğine tıklayarak istediğimiz küçük alanı seçebiliriz.
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_20.jpg

Bu alanın ışığını ve kontrastını Image > Adjustments > Brightness/Contrast seçeneğinden ayarlayıp o kısımdaki gölgeyi daha koyu hale getirebiliriz.
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_21.jpg
Ardından Select > Deselect seçeneğiyle seçili alanı da kaldırıp yarattığınız etkiyi daha çok görebilirsiniz.
Adım 7 : Şimdi ise biraz daha fantezi yapıp pus etkisi yaratmak için en üste yeni bir katman yaratıyoruz. Dikdörtgen Marquee Aracı'nı seçtikten sonra ufuk çizgisini de içine alacak şekilde bir dikdörtgen alanı seçelim.
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_22.jpg
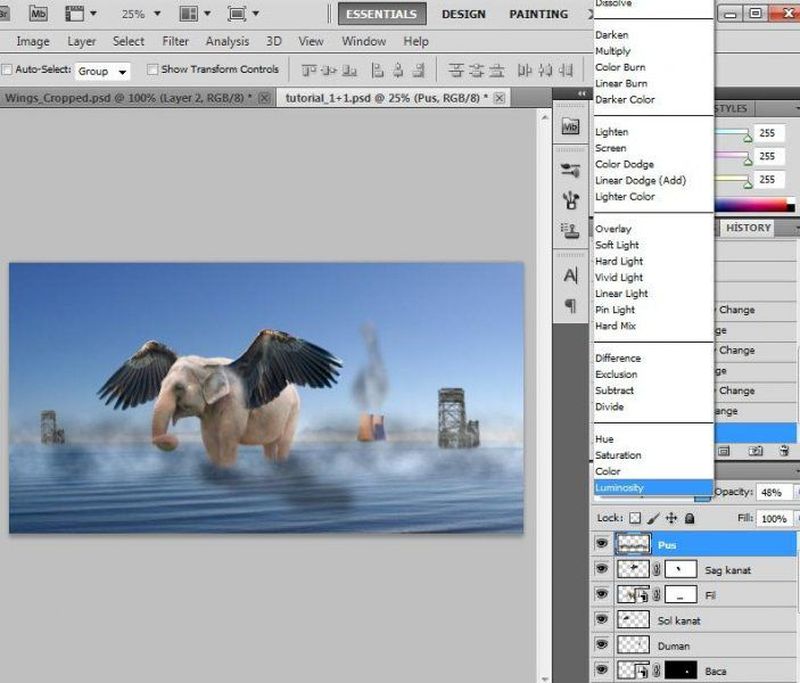
Feather özelliğini belirledikten sonra X klavye tuşu ile ön plan rengini beyaz ve arka plan rengini siyah yapacak şekilde ayarlayalım. Ardından, Filter > Render > Clouds seçeneğiyle işe başlayalım. Sonra Select > Deselect ile seçimimizi kaldıralım. Ardından katman karıştırma seçeneklerinden Screen veya Luminosity'i seçip opaklığı da biraz azalttığımızda biraz pus etkisi elde etmiş olacağız.
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_23.jpg

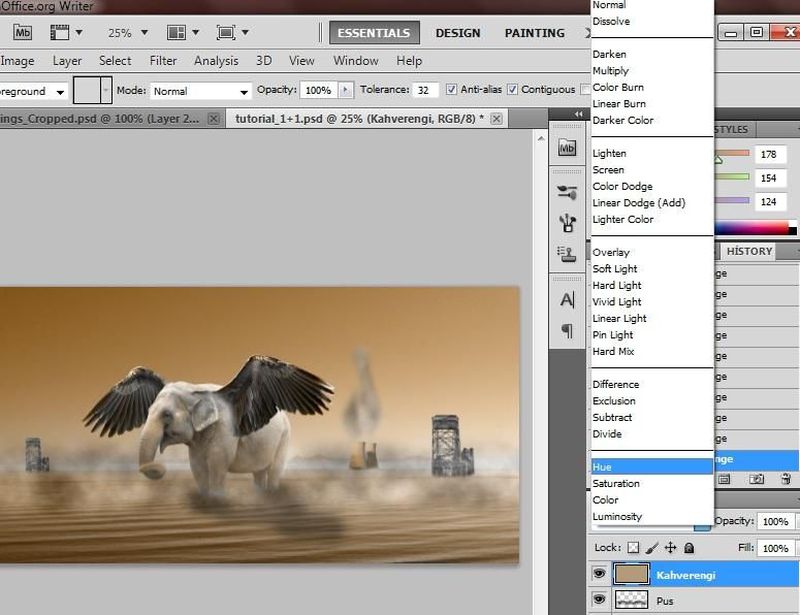
Adım 8 : Şimdi ise en eğlenceli kısma geldik: renk karıştırma. Resmimizi, ona ekleyeceğimiz ve yaratacağımız renklerle her şeyin bir bütün olduğu hissini yaratan en çekici şekle getirme vakti geldi. Başlangıç olarak en üste yeni bir katman oluşturalım ve ismini “kahverengi” koyalım; çünkü ilk olarak bu renkle başlayacağız. Şimdi rengimizi seçebilmek için araç penceresindeki ön plan renginin üzerine tıklayarak # işareti ile belirtilen kutucuğa “b29a7c” yazdığınızda bu seçmek istediğimiz rengin hexadecimal olarak karşılığına denk gelir. Ardından Paint Bucket Tool aracılığıyla, bu rengi tüm tuvalimize boya kovasıyla boşaltıyoruz. :) Ardından da katmanımızın karıştırma modunu(Blending Mode) Color veya Hue olarak seçiyoruz.
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_24.jpg
Şimdi mavi renkte bir karıştırma katmanı daha ekleyeceğiz. Yine aynı şekilde bu sefer “mavi” adında en üste bir katman oluşturarak, sonrasında ön plan renginin değerini “475368” olarak ayarlayalım ve ardından yine boya kovasıyla tüm tuvali boyayıp, katman karıştırma tipini bu sefer Overlay olarak seçelim.
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_25.jpg
Şimdi mavinin etkisini kahverengiyle karışmış olarak tüm resim üzerinde göreceksiniz. Son olarak da yine aynı renkte ve aynı karıştırma tipinde bir katman daha oluşturalım ama bu sefer yine en üstte ama “mavi 2” isminde. Şimdi mavinin etkisini tüm resimde daha da fazla göreceksiniz.
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_26.jpg
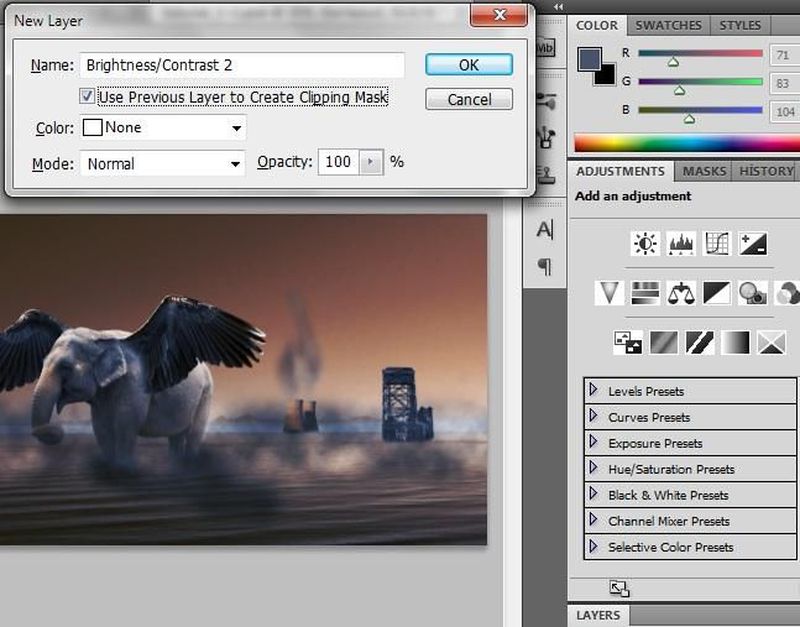
Son olarak ise bazı katmanların parlaklıklarını ve kontrast ayarlarını değiştirelim. İki kanat katmanı için kendilerine ait ayarlama katmanı oluşturabilmek için, örneğin sağ kanat katmanı için; bu katman seçili iken tuşuna basılı tutarak ayarlama katmanı oluştur ikonunun üzerine gelip oradan da Brightness/Contrast ek ayarlama katmanını oluştur deyin. Ardından oluşan katman veya ayarlama penceresinden parlaklık ve kontrast ayarını yapabilirsiniz.
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_27.jpg
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_28.jpg
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_29.jpg
Bu şekilde tüm katmanlar etkilenmeden sadece tek bir katmanın özelliklerini değiştirebilirsiniz.

Adım 9 : Son detaylar olarak da pus katmanın üzerine gelip karıştırma tipini Screen olarak seçip Filter > Sharpen > Unsharp Mask seçeneğiyle pus katmanını oluşturan duman parçalarının dağılımını, sayısını ve büyüklüğünü değiştirebiliriz.
Tüm ayarları koyduğumuz linklerdeki ekran görüntülerindeki gibi yapabilirsiniz. İşte montajımız hazır, afiyet olsun ! :)
http://e-bergi.com/2010/ekim_ekler/screenshotlar/yazi_30.jpg
http://e-bergi.com/2010/ekim_ekler/tutorial_1.rar
