Herkese merhaba. Bu yazımda çıktığı günden bu yana neredeyse her alana yayılan bir dil olan JavaScript (veya kısaca JS) programlama dilinden bahsedeceğiz.
Tanım olarak söylemek gerekirse JavaScript nesne tabanlı bir script dili (Object Based Scripting Language). İlk olarak 1995 yılında dinamik web sitelerinde kullanılmak üzere ortaya çıktı. Kendisi yorumlanan (interpreted) bir programlama dili. Yani yazdığınız bir JavaSript kodu çalıştırılmadan önce derlenmiyor, çalıştırma anında yorumlanıyor. Günümüzde ise mobil uygulama geliştirme, web sunucusu yazma, masaüstü uygulama geliştirme, ve hatta Arduino programlama'da bile kullanılmakta.
Şunu da belirtmek lazım ki JavaScript'in hiçbir şekilde Java programlama diliyle bir alakası yok. Java dilinin o zamanlardaki popülaritesinden yararlanılmak amacıyla "Java" ön ekini kullanmış. Ön eki nedeniyle de doğru yazımı aslında "JavaScript".
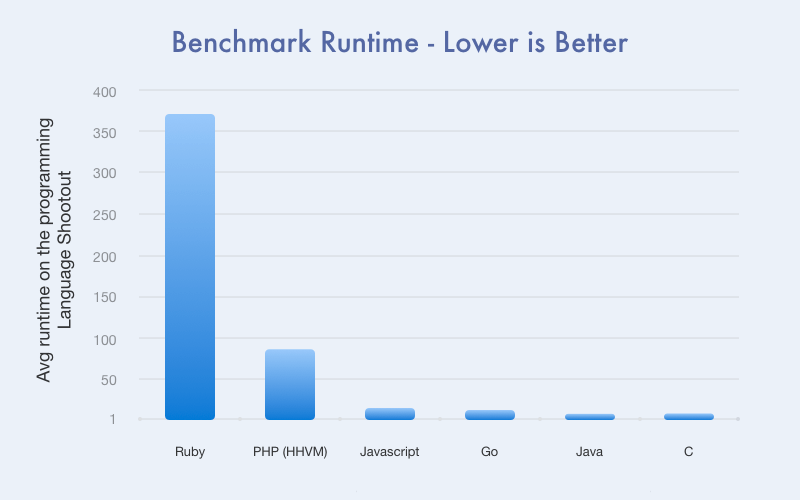
JavaScript in bu kadar gelişmesindeki en büyük etken yazımının Python dili kadar kolay, hızının ise diğer akranlarına (Ruby, Python, Php...) göre çok daha fazla olması.

Öğrenim kolaylığı açısından ise JavaScript oldukça kolay. Özellikle Python kadar yazımı rahat bir dil arayan, ancak süslü parantez hasreti çeken programcılar için ideal olduğunu söyleyebiliriz. JavaScript noktalı virgül kullanıp kullanmamak gibi birçok kararı size bırakıyor. Tabi hal böyle olunca da birden fazla kişinin aynı yazım stilini kullanması zor bir hale geliyor. Bu tarz problemleri çözmek için ise Linter dediğimiz, kodu belirli bir standarda sokan araçlar kullanılıyor. En çok kullanılan linterlardan biri olan ESLint ile alakalı ayrıntılı bilgiye şuradan ulaşabilirsiniz.
Bu kod yazım stili ve kütüphane farklılığına bir örnek vermek gerekirse, aşağıda Node.JS ile yazılmış basit bir JavaScript serverının kodlarını görmektesiniz.
import express from 'express';
const app = express();
app.get('/', (req, res) => res.send('Hello World!'));
app.listen(3000);
Aşağıda ise bir web sitesine gömülmüş bir JavaScript kodu var.
<html>
<body>
<div id="app">{{ msg }}</div>
<script src="//cdnjs.cloudflare.com/ajax/libs/vue/2.1.6/vue.min.js"></script>
<script type="application/javascript">
new Vue(
{
el: "#app",
data() {
return { msg: "Hello World!" } ;
}
});
</script>
</body>
</html>
Bu iki kodun bu kadar farklı olması ise JavaScript'in bu kadar geniş alanlara yayılmasından kaynaklı. Kullanmanız için çok fazla sayıda framework ve kütüphane var. (En çok kullanılan framework ve kütüphanelerin listesine şuradan ulaşabilirsiniz). Bununla beraber TypeScript, Dart, Flow gibi JavaScript'den farklı başlayıp, ancak gün sonunda JavaScript'e çevrilerek çalışan da çok sayıda programlama dili var. (Bu dillerin listesine de bu linkten ulaşabilirsiniz). Üstüne de bir JavaScript standardı olan EcmaScript'in de birçok versiyonu olunca iş hayli karışıyor. EcmaScript tam olarak nasıl bir şey diye soracak olursanız şurada çok güzel açıklanmış.
Günümüzde birçok uygulama mobil tarafta JavaScript kullanmaya başladı. Özellikle iOS ve Android için iki farklı uygulama geliştirme konusunda büyük yarar sağlayan Native Uygulamalar (Genellikle platformun orijinal dili dışında yazılmış uygulamaların çoğu, Android için Java, iOS için Objective-C veya Swift) oldukça yaygınlaşmaya başladı. İnstagram, Facebook gibi birçok şirket mobil tarafta React Native kullanmakta.
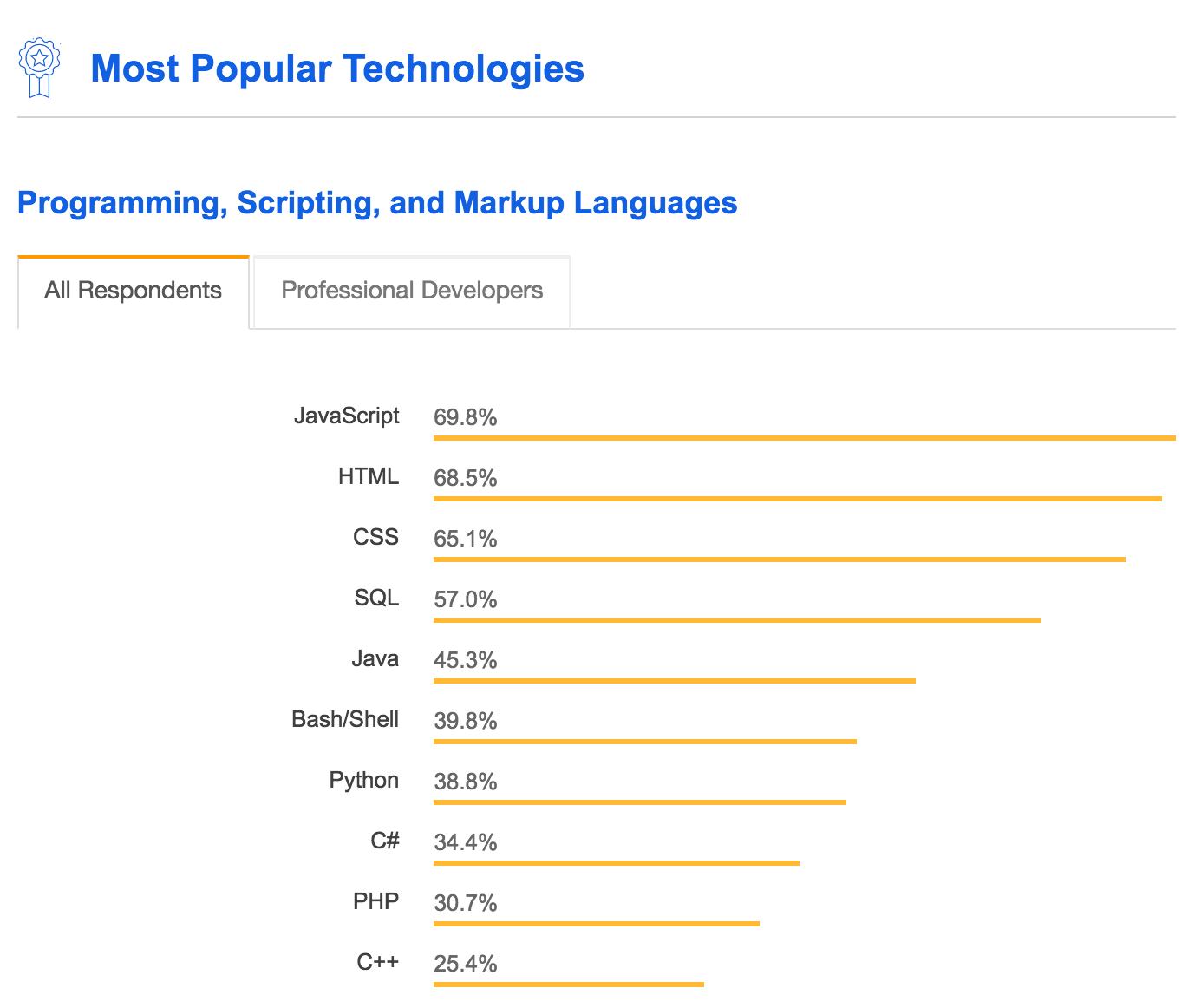
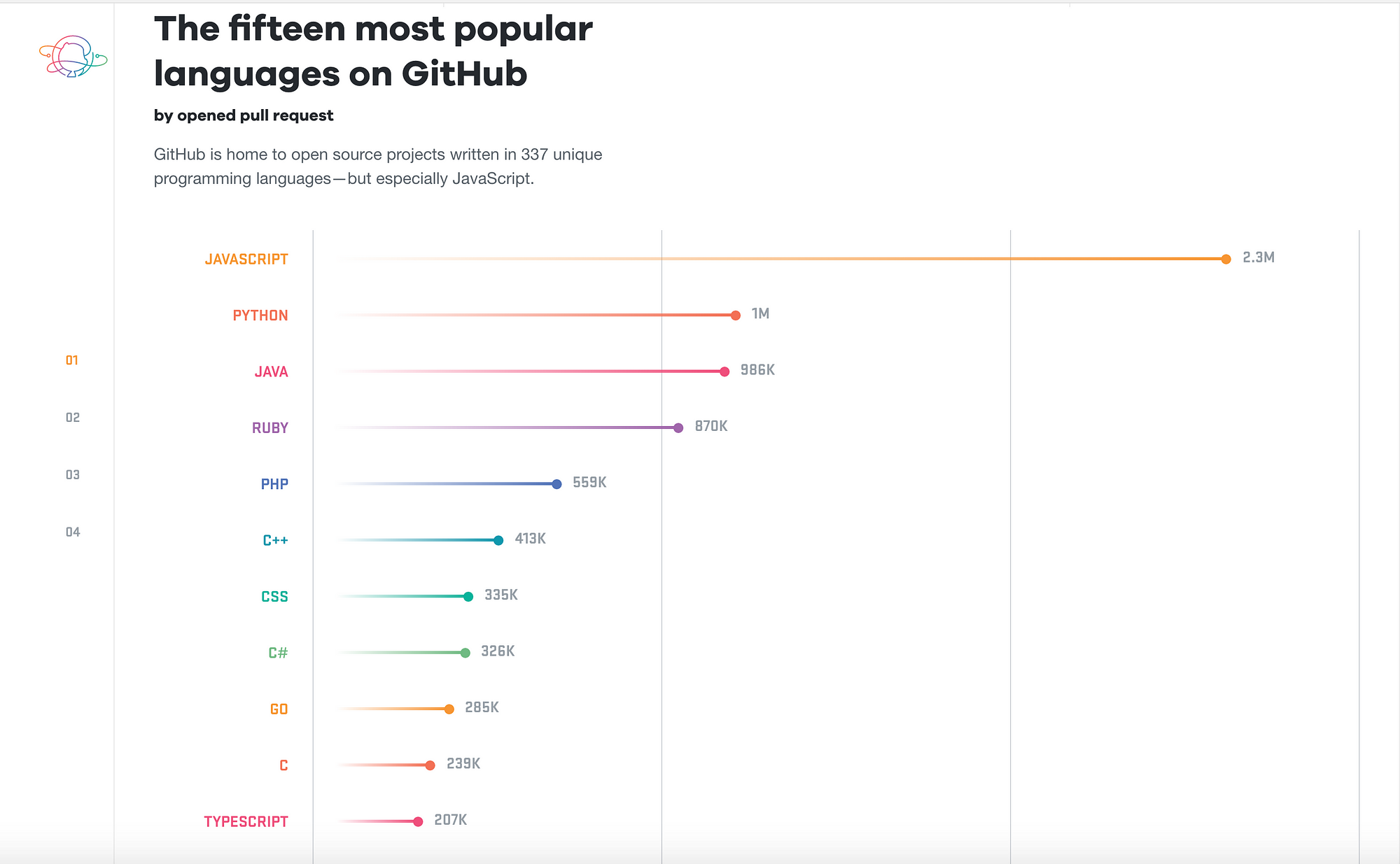
Hem Stack Overflow'un yapmış olduğu Geliştirici Anketine hem de GitHub'un yapmış olduğu ankete göre JavaScript en çok kullanılan diller arasında ilk sırada yer alıyor.
| Stackoverflow | GitHub |
|---|---|

|

|
Bir mobil uygulama veya web sitesi fikri ortaya attığınızda ortaya çıkan problemlerden biri de web sunucusu, mobil uygulama, web sitesi ve masaüstü uygulamasında farklı dil kullanmak zorunda olmanızdır. En azından eskiden öyleydi. Fakat JavaScript sayesinde hepsinde tek bir dil kullanabilirsiniz. Bu hem üretkenliğinizi arttıracak, hem de kafa karışıklığını azaltacaktır.
JavaScript öğrenebileceğiniz birçok kaynak var. Fakat size en büyük önerim The Net Ninja'nın Youtube kanalından başlamanız olacaktır. Neredeyse JavaScript'in her alanında kullanım örneği içerdiği için de oldukça güzel bir kaynak. Başlangıç olarak şu video serisiyle başlayabilirsiniz. Daha sonra kendinizi geliştirmek istediğiniz alana göre;
- Server için NodeJS
- Web sitesi için jQuery, React, Vue, Angular
- Mobil için React Native veya NativeScript
- Masaüstü uygulamaları için ise Electron öğrenebilirsiniz.
Türkçe kaynak arayanlar için ise size bu konuda önerebileceğim en iyi kaynak ODTÜ Bilgisayar Mühendisliği mezunlarında biri olan Mustafa Murat Coşkun'un Youtube kanalı olan Yazılım Bilimi olacaktır.
Son olarak eğer programlama bilmiyor ve bu işe başlamak istiyorsanız JavaScript, Python ile beraber sizin için en uygun dillerden olabilir. Çok fazla alana yayılmış olması nedeniyle de ilerledikçe istediğiniz alana yönelebilirsiniz.
JavaScript hakkında biraz daha ayrıntılı bilgi edineyim derseniz inceleyebileceğiniz birkaç güzel yazıyı bırakıyorum:
- Tarayıcılar JavaScript'i Nasıl Yorumlar?
- JS in 2018
- The Status of JavaScript 2018 Frameworks 2018 & Beyond
- JavaScript vs Ruby vs Python, Which is the Best Language For Your Strartup?
- All About The World of JavaScript Frameworks
Web sitesi olarak da medium.com ve de alligator.io'da yazılan yazıları takip etmenizi öneriririm.
Bir sonraki yazımda görüşmek üzere.
Kaynakça
- http://stackabuse.com/how-to-program-an-arduino-with-javascript/
- https://codeburst.io/javascript-vs-ruby-vs-python-which-is-the-best-language-for-your-startup-e072b14bebc7
- https://expressjs.com/en/starter/hello-world.html
- https://alligator.io/vuejs/hello-world-vuejs/
- https://medium.com/@alistercabral/js-in-2018-8bbaade6b1c5